Test Automation: Choosing Between Selenium and Cypress for Your QA Strategy
The Software Quality Assurance process has been modernized and automated to enhance efficiency. Software testers no longer just create test cases and perform manual testing; QA teams have evolved into full-fledged engineering teams that work closely with the software development team to build systems that automate the process of ensuring software quality. There are numerous tools and frameworks available, and in this article, we are covering two frameworks that our team uses extensively: Selenium and Cypress.
Selenium has been around for a long time, primarily used to automate browser tasks. Cypress is a relatively new framework that we have adopted in many of our projects. Both frameworks are powerful in their own right and cater to different needs and scenarios within the automation testing domain. This article delves into the core differences between Selenium and Cypress to help you decide which tool might be the best fit for your project.
Selenium vs Cypress Comparison
| Feature | Selenium | Cypress |
|---|---|---|
| Language Support | Multiple (Java, C#, Python, Ruby, etc.) | JavaScript only |
| Browser Compatibility | Extensive (including legacy browsers) | Limited to key modern browsers (Chrome, Firefox, Edge) |
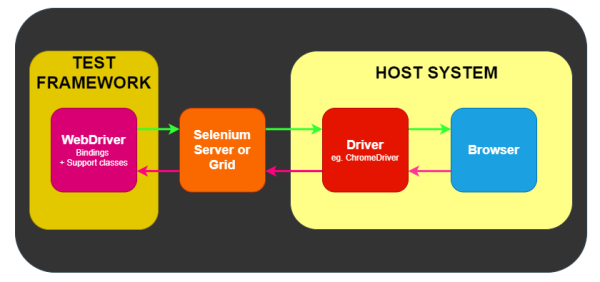
| Architecture | External (server-client model with browser drivers) | Internal (runs inside the browser) |
| Execution Speed | Can be slower due to network latency | Generally faster due to direct browser access |
| Handling Complex Interactions | Excellent (multiple windows, tabs, iframes) | Limited (struggles with multiple tabs and pop-ups) |
| Testing Environment | Supports both web and mobile browsers | Focused on web browsers only |
| Parallel Testing | Yes, with Selenium Grid | Limited support |
| Real-Time Feedback | Indirect (via test reports) | Direct (tests run in real time) |
| Community and Ecosystem | Large and mature | Rapidly growing and enthusiastic |
| Ideal Use Case | Broad cross-browser testing and complex applications | Modern single-page applications and quick development cycles |
Understanding Selenium

Selenium has long been the go-to framework for automation testing. Born in an era where web applications were becoming more dynamic, Selenium evolved to address the diverse testing needs of various browsers and platforms. Here's what makes Selenium stand out:
Multiple Programming Language Support
Selenium breaks the programming language barrier by offering support for several programming languages, including Java, C#, Python, and Ruby. This makes it incredibly versatile and accessible to a broad range of development teams.
Browser Compatibility
With Selenium WebDriver, you have the ability to test on virtually any browser, including legacy versions that are still in use in corporate environments. This extensive browser support is crucial for applications that must cater to the widest possible audience.
Complex Workflows
Selenium's capability to handle intricate workflows involving multiple windows, tabs, and iframes makes it ideal for complex web applications.
Parallel Testing
Selenium Grid facilitates parallel testing, allowing simultaneous execution across different devices and browsers, which is a boon for large-scale projects and Continuous Integration (CI) pipelines.
Mature Ecosystem
Selenium has a robust community and a rich set of integrations, with a wealth of resources and support available.
Why Choose Selenium?
Opt for Selenium if your project demands comprehensive cross-browser testing, especially involving older browser versions. It's also the tool of choice if your team has expertise in the languages Selenium supports, or if you're dealing with complex automation scripts that interact with multiple browser instances.
Understanding Cypress

Cypress, on the other hand, is a modern testing framework designed with the current web development process in mind. It caters to the needs of developers and QA engineers who work with single-page applications and require a fast and reliable testing process. Here’s what Cypress brings to the table:
JavaScript-centric
Cypress is built purely for JavaScript, which is the lingua franca of the web. It integrates seamlessly with modern development workflows that are JavaScript-heavy.
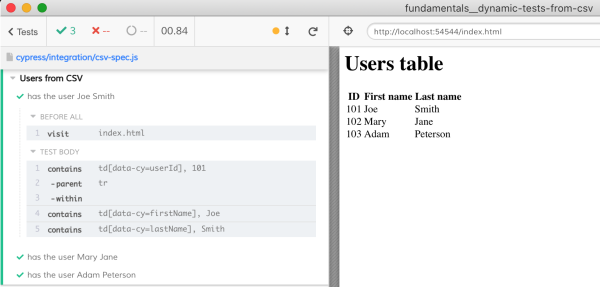
Real-Time Testing
By running inside the browser, Cypress offers real-time test execution and feedback, making it easier to develop and debug tests.
Developer-Friendly
It provides a more intuitive API for writing tests, which can be especially appealing for developers who are not testing specialists.
Limited Browser Support
While Cypress supports key modern browsers, its range is narrower than Selenium, focusing on the browsers most commonly used today. It actively support latest versions of Chrome, Edge and Firefox.
Growing Community
Although newer than Selenium, Cypress has rapidly gained a following, with growing community support and resources.
Why Choose Cypress?
Cypress is the preferred choice when your team is adept at JavaScript and when the development and testing cycle requires fast feedback. It is particularly well-suited for modern single-page applications where state management and visual testing are key.
Cypress vs Selenium: The Final Verdict on Optimal QA Automation.
When deciding between Selenium and Cypress, it's important to consider your team's skills, your application's requirements, and your project's scale. Selenium offers the versatility and breadth needed for extensive cross-browser testing and complex automation, while Cypress provides a more streamlined and developer-friendly experience for modern web applications.
The best choice depends on the specific context of use - Selenium for its mature capabilities and broad reach, and Cypress for its modern approach and ease of use. By understanding the strengths and limitations of each, you can make an informed decision that aligns with your development and testing objectives.
There are other frameworks for automated web application testing including Playwright - which has the advantage of supporting multiple programming languages. If you have a testing automation requirement, be it Selenium, Cypress or Playwright, our QA team can help. Do contact us for your QA needs.



