[Drupal] How to display search keywords in the search page as a block while using Facet API
I was deep stuck in a Requirement Analysis, when one of my colleagues came to me asking about a feature in Apache Solr search. You may be wondering why she came to me, Trust me that was the exact thought I had at that time. Well, then I realized that the reason she came to me was because I had previously built a website using the Apache solr search with the help of Facet API. While doing that project I had thought of documenting some of the tasks which I had done, but couldn't do so. I am taking this as an initial step to write about my experiences related to Apache Solr search.Coming back to the query that my colleague asked me, She was wondering if there is any possible way to display the keywords/facets searched by the user to show above the search results. I replied "Yes, definitely. Read on to know what and how to use.
The module that will help you to acheive this is Current Search Links. This module will provide the keywords the user had entered or the facets that a user selected in an Apache Solr search environment. It is possible to view these keywords as a link or without a link. You can remove these keywords using the "close" button. I am listing the steps that you can follow to acheive this.
- Enable Current Search Links module.
- Go to Configuration >> Current Search Blocks(Under search) or admin/config/search/current_search
- By Default "Standard" will be enabled. This type will have the "Results" and the active items without links. If this is what you want, you can go ahead and enable the block from Block configuration page. Please note that you will have to make the block visible in the search page using the visibilty option of block created.
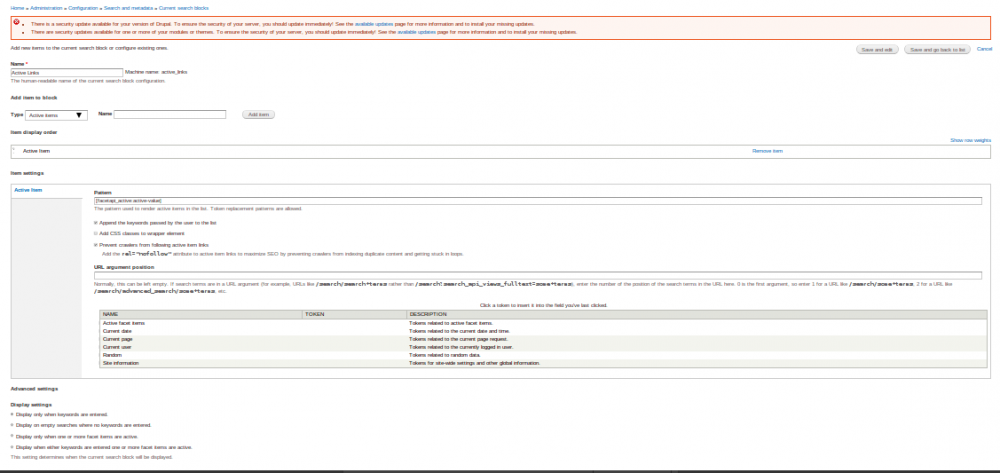
- If you want to link these search items, then I would suggest you to create a new block. In the "Add item to Block" option, select "Active items" as the type.
- Then it will come under, Item Display order.
- If you want css class to wrap this block, you can provide this by clicking the "Add css classes to wrapper element checkbox" and adding the class.
There are also some advanced settings for this block, which you can see under "Advanced settings". You can select one, as per your needs. Attaching a screenshot of the new block, which I had used.

Hope this was helpful.



