Islamic Development Bank
Islamic Development Bank:
To enhance the Islamic Development Bank's brand identity and to be equipped with the new functionalities that are envisaged, Islamic Development Bank is planning to build a new Drupal-based website to replace the existing 9-year-old website. Also, the Islamic Development Bank would want to effectively portray the services and activities of the IDB to its beneficiaries including IDB Member Countries, partners, Scholars, Suppliers, and the public at large. The new website should have an eye-catching design with a responsive layout and improved and refined content management capabilities.
English:

Arabic:

Web URL
: This project is currently on staging.
Year: 2017
Broad User Epic(s) :
- Drupal,for the development of the website
- Version control for content management will be used to keep track of revision of contents
- Workbench moderation will be there for the content publishing process
- The theme will be by default, responsive and will be suitable for tablet/mobile devices
- The site will have multilingual capabilities. There will be provision to create contents in Arabic and French along with English and ability for the admin to add more
- There will be option to share the contents in the site to different social media like Facebook, Google+ and twitter
- The site will be optimized for SEO
- There will be option to create landing pages for events and activities
- All the events can be listed in an event listing page.
- Implement a contact directory to add and publish contact details
- Contributed module available in Drupal - Poll, can be used to create Polls
- Survey and statistical analysis module will be implemented in Drupal
- Data migration from old site will be carried out
- RESTful services of Drupal, available in core can be used to create content APIs
- Memcache can be installed on the server for performance optimization
- SSL will be installed for the site
- Google analytics integration will be done to track number of hits, keywords, page views etc
- Backups of files and database can be rsynced to an external server
- The code developed will follow Drupal coding standards
- The website will be WC compliant
- Content staging can be used to deliver content over staging and production.
Why was drupal chosen? Drupal is secure, scalable and flexible by default. This is why most government websites including the whitehouse, india govt., australian govt., etc have used Drupal exclusively for their official and internal sites. This is why IDB also went with Drupal.
This project is a very large and complex one requiring features like multi-lingual support, SEO, high traffic and so on and Drupal 8 provides all these features out of the box. This is why Drupal 8 was chosen.
Architecture Solution and Delivery Methodology Adopted :
Web Server: Acquia cloud will be used for hosting the web application which is scalable.
Application: Drupal 8 Lightning distribution
Search : Apache solr (Acquia connector) provided by Acquia cloud.
Back-end: MySQL provided by Acquia cloud.
Version control system: GIT will using as the version control system. GIT repository will be provided by Acquia cloud.
IBM Notes Email Services: For sending system generated email messages.
Theming: Pattern Lab will be used to ensure atomic design for all design elements.
MailChimp: For managing contacts collected via Newsletter form and for sending/ scheduling Newsletters.
Active Directory: SAML protocol based ADFS is proposed for authentication and sign-on
Project Data import web service/ DB Connector.
Duration (calendar months) of the Project : 8 Months
Approximate Person Months in the Project:
| Business Analyst | 3 Months |
| Technical Architect | 1 Month |
| Project Manager | 4 Months |
| Developer | 22 Months |
| Tester | 10 Months |
Summary of Deliverables:
Responsive UI Design and Theming
The design of the site reflects the corporate outlook of IDB. The new design is responsive to allow compatibility across various devices. The navigation scheme is made intuitive so that relevant and important contents can be accessed with ease by the users.
The portal has a responsive frontend which will help users to view the portal in different devices - desktop, tablets, and mobile phones. The theming is done to make compatible rendering of images and texts based on different screen sizes.
Multi Language Ability:
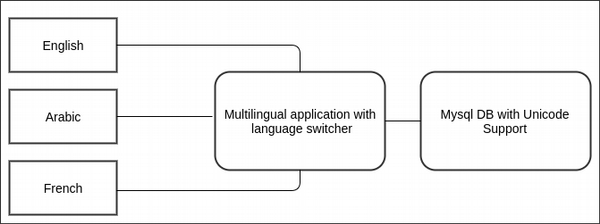
The site will be multilingual with 3 languages, Arabic, English, and French. The system supports any language so that in the future we can add more language to the system. Creator has to add content for the added language.
By default English will be the site language. If someone switches to Arabic, the selected page will be shown in Arabic if Arabic is present other wise it will display English content. Below is the work flow of multilingual feature.
Below is the work flow of multilingual feature.

Each content will be having translation adding/ editing option at creator, reviewer and approver level and all three versions go through the workflow along with the default language content.
By default the language will be in English. Editor has the option to add translations of the same in French and Arabic.
Custom Multilingual Search:
Apache Solr is used to index the content in the website to provide faster searching. To enhance this search with filters, we use Facet API.
Content:
Drupal application is connected to an IDB webserver to access data via a webservice to synchronize the project data.
Single Signon :
Since active directory integration is implemented with the system, a single signon method Is used, where the user needs to login into one system either Active directory( via logging into their office computer) or Site. There is a central domain, through which authentication is performed, and then the session is shared with other domains requiring same user profile.
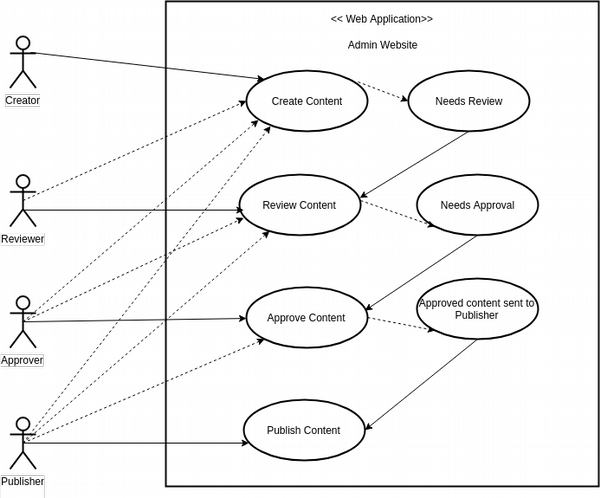
Content Management – Publishing Workflow:
When an authenticated user with permission to create/review/approve publications logs into the system, his backend dashboard will display the option to create a new publication item or the list of items which are assigned to him to review/approve/publish. Publication content that is published will get displayed on home page and it can be downloaded.

Social Media Sharing :
There will be a social media sticky in homepage with social media icons such as Facebook, Linkedin, Twitter, Instagram, Content alert( envelope icon) and RSS Feed. The published contents will have a social media widget to share contents to Facebook, Twitter, Linkedin, instagram, RSS feed and content alert.
MailChimp Integration:
The Drupal portal will be integrated with the MailChimp API. The interest areas and the email addresses captured will be send via the API. The interest areas will get converted as mailing groups and the email addresses will be linked to the respective mailing groups.
RSS Feeds :
Visitors can get updates from the subscribed feeds in Drupal portal to their RSS feed reader software/Browser plugin. These applications at the user end will be used to display and read the feeds It will be displayed as notifications on the browser plugin or in the application when new contents are added to the portal based on the subscribed RSS feed category. The instructions on the different feed readers will be displayed to the user in the RSS page
Google Analytics:
The wite is optimized for SEO. Webmaster will be able to track the visitors and analyse the most visited contents, Geography, Language, Browser, Operating system, Service provider. Real time analytics will also be available.



