How to Track Conversion of Hubspot Forms Embedded in Your Drupal Website on GA4 using Google Tag Manager
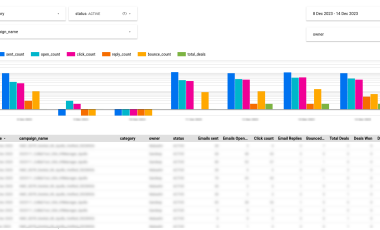
Since the beginning of the MarTech team at Zyxware, there has been a demand from our clients to create a central dashboard to track conversions. We tried various options for this, including CMS native solutions and finally settled on a solution that combines Google Tag Manager, Data Studio (Looker Studio) and Google Analytics 4 (GA4).
To generate the report on Looker Studio, we need to capture the required data in GA4. We need to track the impressions on the page where the Hubspot from is embedded and the successful form submissions. Hubspot, by default, provides a detailed report on this, but in our case, we need to follow non-Hubspot forms and combine various data sources to show an executive dashboard in Looker Studio.
Step 1: Capture the Successful Form Submission
The first step is to trigger an event when the required forms are successfully submitted. In the case of Hubspot, we can use the onFormSubmitted event on hsFormCallback.
The following js code snippet will trigger when the embedded Hubspot form gets submitted.
<script type = "text/javascript" >
window.addEventListener("message", function(event) {
if (event.data.type === 'hsFormCallback' && event.data.eventName === 'onFormSubmitted') {
window.dataLayer.push({
'event': 'conversion_form_submitted',
'c-form-type': 'hubspot',
'c-form-id': event.data.id,
'c-form-url': window.location.href,
});
}
});
</script>Since we use Google Tag Manager, I have created a new Custom HTML Tag with the above snippet for all pages.
This tag will push the following attributes to the dataLayer, which we will use to pass to Google Analytics 4.
'c-form-type': 'hubspot',
'c-form-id': event.data.id,
‘c-form-url': window.location.hrefYou can add additional parameters like referrer or any other data for the reports here.
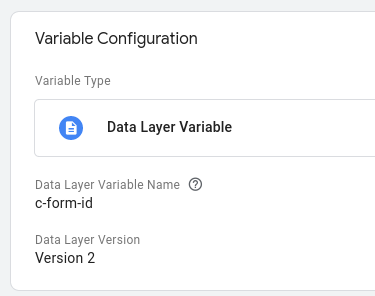
Step 2: Variables in GTM
We need to create tag manager variables to pick the dataLayer values and use that in a tag that will push the event details to Google Analytics 4.

In the Tag Manager configuration, create new variables for the attributes you want to pass along with the event to GA4.
Once you create all the variables in GTM, the next step is to create a tag to push the event details to GA4.
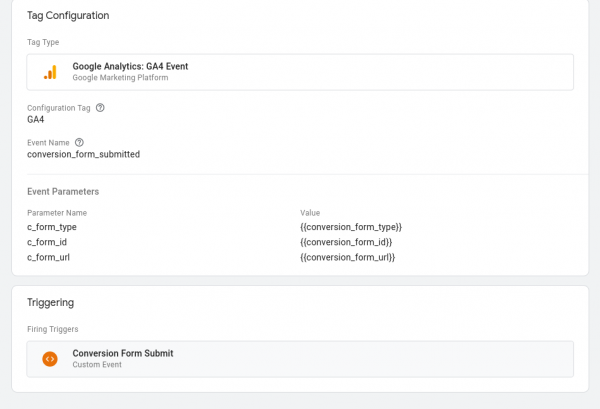
Step 3: Push event details to GA4
Create a tag in GTM which triggers when the event we pushed to dataLayer gets triggered. We can also add additional attributes which need to share with GA4.

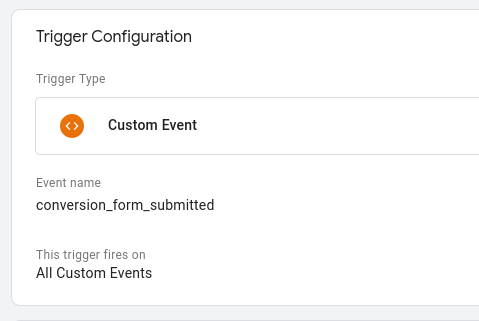
To get this tag trigged when the event happens, you need to create a trigger in GTM, which will get triggered on the event conversion_form_submitted (the name used in the javascript, which will execute when the Hubspot form gets successfully submitted).

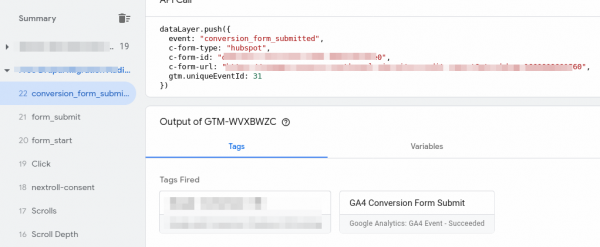
Step 4: Preview and Save

It is time to test the integration to ensure the tags are correctly trigging. For that, GTM provides the preview option. You can submit the conversion form, and GTM will show the event triggered with the details.
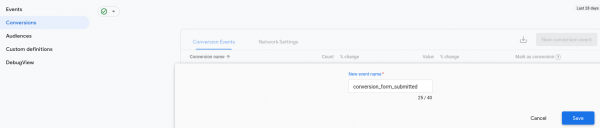
Step 5: Add the event as a conversion event in GA4
It will take some time to get the events reflected in GA4. You can add the event as a conversion event to get it reflected in the corresponding GA4 reports. In GA4 Config -> Conversions page.

Now you should be able to use the event in Google Looker Studio reports. If you want to access the event attributes in the Google Looker Studio, you should create the corresponding custom dimensions in GA4.
E.g. If you need a report to see the conversions based on native forms vs HubSpot forms, you can create a custom dimension for c-form-type.
Contact us if you are looking for creating an executive dashboard to track conversions on your website and make a seamless GA4 Migration.