Agility and Efficiency: No Code Tools in Drupal Web Development
Adaptability and swift implementation of feature requests from business owners are important for successful digital ventures. When faced with the challenge of meeting the dynamic demands of the operations team and ever-changing business requirements, relying solely on native implementations can lead to prolonged deployment times and missed opportunities. We use Drupal as the centerpiece of all our Digital Experience Platform projects. This helps us support the agile requirements businesses demand. Here is a case where we utilize the capability of Drupal and other low-code solutions to compose a solution for a media portal.
As the technical partner to The Drop Times, a news portal covering global Drupal updates, we understand the need for agility in feature implementation. To meet these demands effectively, we turn to No Code and Low Code solutions like Make and Zapier. These powerful platforms enable us to rapidly implement features without the complexities of traditional coding, ensuring timely responses to the evolving needs of the portal.
A recent instance of enhancing productivity at The Drop Times was streamlining their lead management process. They opted for Pipedrive as their CRM and sought to push webform submissions into it seamlessly. Leveraging our extensive experience with Make's automation and integration capabilities, it was also an obvious choice to deploy Make for this task.
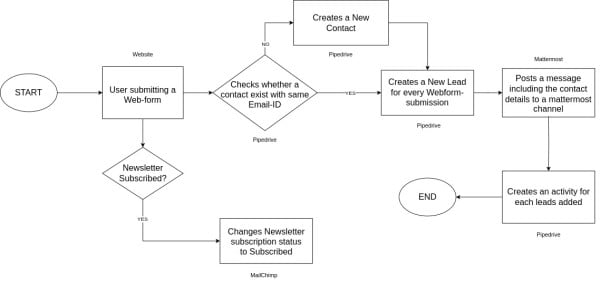
The Workflow

All webform submissions should be updated as a lead in Pipedrive and if the visitor opts for the newsletter subscription, it should be updated in Mailchimp. There should be a real-time notification about the lead in Mattermost and a new activity assigned to the person responsible for the follow-ups on contact form submissions.
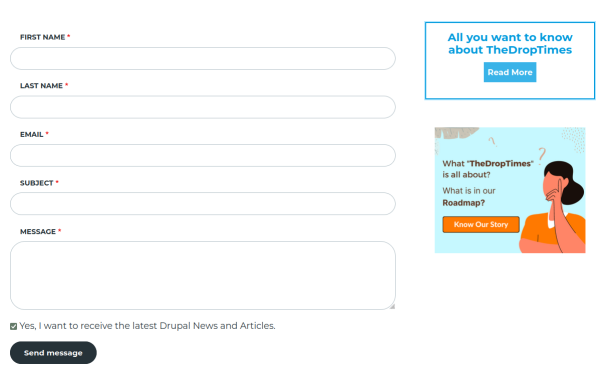
Collecting Data from Webforms Using Webhooks

The first step is to get data from webform in Drupal to Make via webhook. The webform module has a handler to allow submissions to a remote URL. We have updated the configuration with the webhook generated from Make.
Now, whenever a webform form is submitted, the payload, in the form is sent to Make, and further processing will be handled by the Make scenario we have configured.
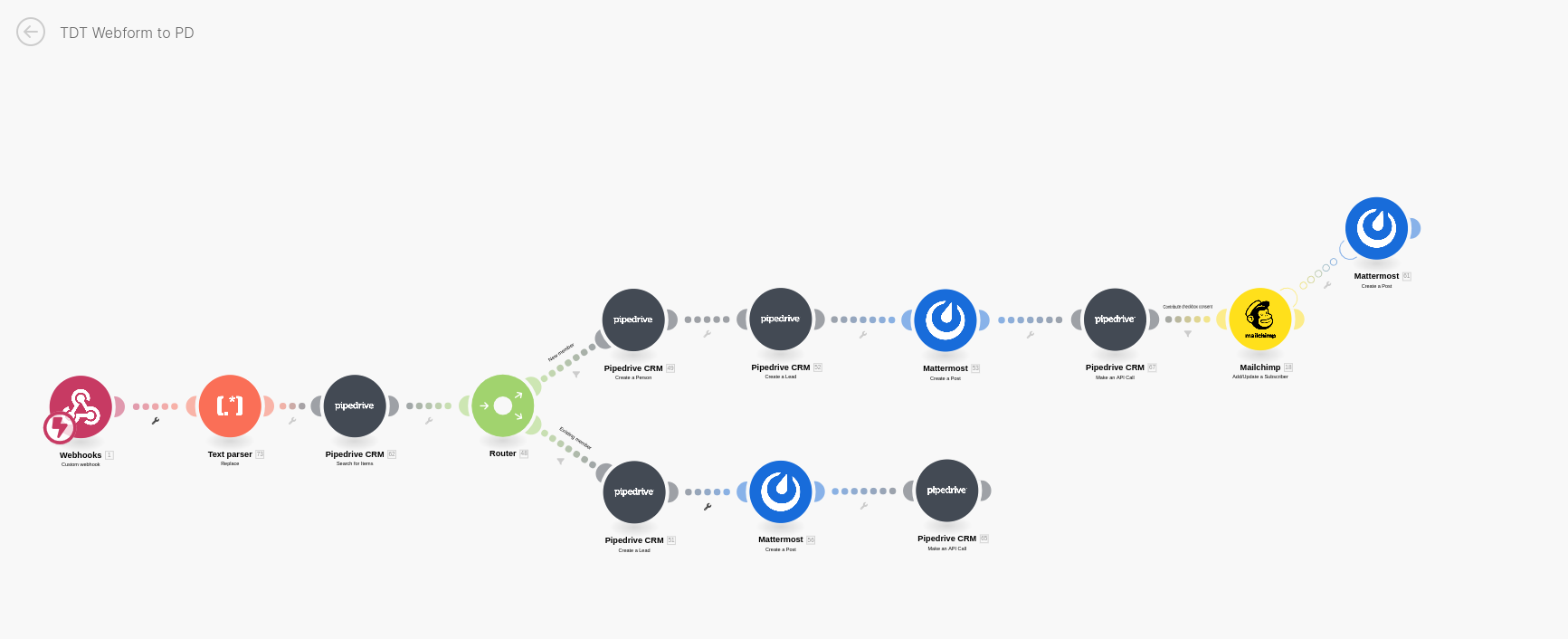
Make Scenario to Push the Data to Pipedrive, Mattermost and Mailchimp

Ready-to-use modules for Pipedrive, Mattermost and Mailchimp are available in Make, which helped us implement the integration quickly.
Now whenever a form submission happens in the Drupal webform, the scenario will create a contact in Pipedrive and create a lead against the contact. An update will be pushed to Mattermost for real-time notification, and a subscription to the newsletter will be made at Mailchimp if the user opts for the newsletter.

The Result: Elevated Customer Engagement and Productivity
The outcome is remarkable – every webform submission is now transformed into a lead in Pipedrive, enabling the team to initiate timely follow-ups and effectively manage potential clients. For those who opt for newsletter subscriptions, their details are seamlessly added to Mailchimp, ensuring a continuous and engaging communication channel.
Furthermore, the team benefits from real-time notifications in Mattermost, ensuring they stay informed about each new lead and can take immediate action. The automatic assignment of activities in Pipedrive aids in keeping the sales process organized and ensures that critical follow-ups are never overlooked.
Integrating Drupal webforms with Pipedrive, Mailchimp, and Mattermost has saved valuable time and effort and enriched the client interaction experience. The Drop Times can now confidently provide its readers with an efficient, streamlined, and responsive system, enhancing its reputation as a reliable and resourceful media portal.
Tools, like Make and Zapier, make integrations like this quickly. All these can be implemented directly on Drupal. But with the No code/low code solution, the development team can make a quick implementation within a few hours of the request from the marketing team and then, if required, create a development ticket in the backlog to get it done with Drupal's native integration capabilities. This makes the team works in a truly agile manner. If you are interested in exploring no code, low code automation solutions along with your Drupal websites, contact us; we can support you.