HubSpot Form Optimization: Should You Use Full Name or First/Last Name Fields?
We recently transitioned from separate 'First Name' and 'Last Name' fields to a single 'Full Name' field in our web forms. An interesting observation emerged: 99% of our visitors input their full names in this consolidated field.
Reducing the number of fields in a form typically aids in conversion. Initially, we were unsure whether to use separate fields for first and last names or to keep a single full name field. It turns out that using the full name field works better, as it has helped improve our form fill rate.
Using the separate first name and last name fields allows for more accurate data collection and reduces the likelihood of errors when users are asked to input their full name in a single field. On the other hand, reducing a field can increase the chance of more conversions.
Every such decision for us is a digital marketing experiment. This time we also followed the same. We set up a single full name field instead of 2 fields (first name and last name) in all our HubSpot forms.
Even if we decided to go with a single full name field, we need the first name and last name in the CRM for automation. E.g. Addressing users by their first name in emails or personalizing user experiences based on their name.
Splitting names by space is the easy way to get the first name and last name separated from the full name field. But it is not easy as it looks. Human names can be complex. What will happen to names that have three parts? What if the user input only their first name? What if the user inputs a salutation like Dr Or Er. as part of the name?
Initially, I thought about writing a js script to handle this; luckily, the Human Name Splitter JS Library saved me a few hours.
Implementation

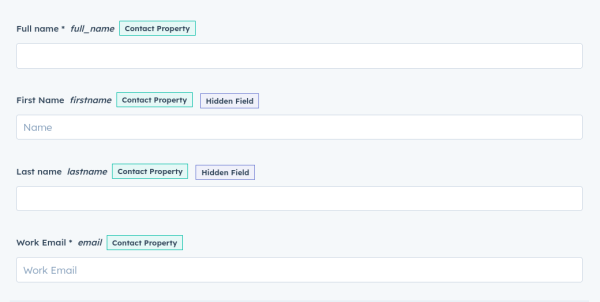
We added full name fields for all the forms and kept the first and last name fields hidden from the user.
The following JS code inserted into the landing pages helped us do the automation.
Include the library split-human-name
<script src="https://unpkg.com/split-human-name@latest/dist/split-human-name.min.js"></script>Add this code in a js file that will get loaded on all the landing pages where the form is present.
$(document).on("change", ".hbspt-form input[name=full_name]", function() {
var name = window.splitName($(this).val());
$('.hbspt-form input[name=firstname]').val(name.firstName);
$('.hbspt-form input[name=lastname]').val(name.lastName);
});By default, we use the raw HTML form from HubSpot and jQuery included in our website. You may need to tweak the above code according to your configuration and field names.
Results

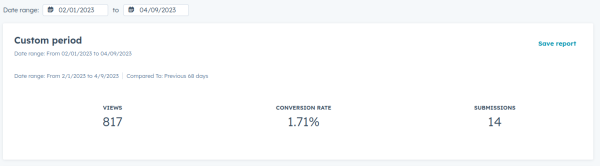
We got many form submissions after this setup, and this feature works well for us. Out of the 14 submissions we got after this change, we captured the first names and last names of 11 people; three people submitted only their first names. The current trend shows an increase in the conversion rate. It will take some more time to conclude the improvement in the conversion rate due to this change.
The JS to split names can also be inserted into your website through Google Tag Manager. Let me know if you have any questions or need support/consulting in doing a similar setup.



